以前、Visual Studio Code の Plugin (拡張機能)が壊れて、
それを直すためにプルリクを書いたのですが、その過程で Plugin のローカルインストールの方法を知りました。
忘れないようにブログにも書いておきます。
ここのコメントで
git clone https://github.com/nekonenene/code-settings-sync.git -b v3.2.4-patch && cd code-settings-sync
npm i
npm i -g vsce
vsce package
/Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/code --install-extension code-settings-sync-3.2.4.vsix
と書いたのですが、実際そんな感じです。
1. 下準備
まずは修正したい拡張機能のリポジトリを見て git clone します。
clone し終わったらそのリポジトリのディレクトリに移動し、
依存パッケージ (node_modules) をダウンロードします。
npm install
バージョンを変更したい場合は、
package.json ファイルの "version": "x.x.x", のところを元の値より大きなものにします。
2. vsix ファイル作成
拡張機能ファイルを作るためには vsce を使います。
以下のコマンドでインストールします。
(なお、使用にあたって Node.js のバージョンは 8 以上である必要があります)
npm install -g vsce
vsce のインストールが終わったら、以下のコマンドで vsix ファイル を作成します。
vsce package
3. Plugin インストール
最後にそれを code コマンドを使いインストールします。
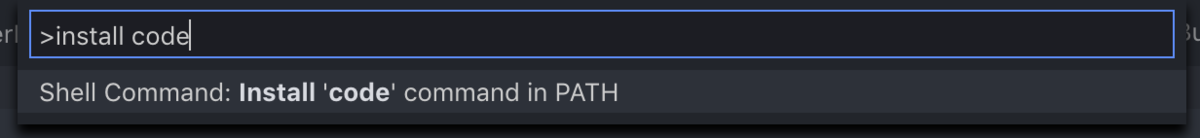
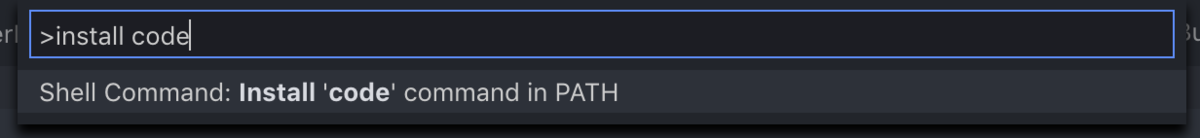
code コマンドを使えるようにする方法はこちらにある通り、
Shift + Command + P でコマンドパレットを開いて、「>install code」と打つと出てくるものを押すだけです。

code --install-extension xxxxxx.vsix
で拡張機能のインストールが完了です。
『Extension 'xxxxxx.vsix' was successfully installed!』といったメッセージが表示されると思います。
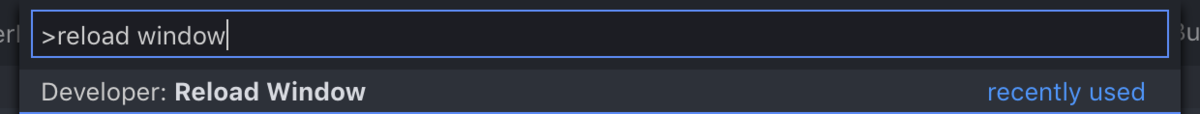
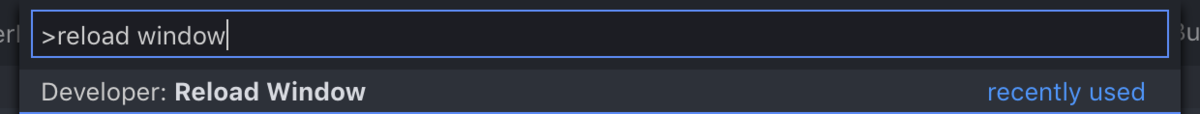
拡張機能のインストールを反映するため、 Visual Studio Code を reload する必要があります。
Shift + Command + P でコマンドパレットを開いて、「>reload window」と打って出てくるものを押し、リロードします。

5. おわりに
以上です。
ローカルインストールの方法が意外と簡単だと伝わったのではないかと思います。
これを活用して、「このプラグイン、こうだったらもっと使いやすいのに……」と思ったものを、
どんどん改善して自分流にしてみたり、便利な機能が作れたらプルリクエストを送ってみてください。