Vultr で Kubernetes ノード立ててみたのでメモ
Kubernetes 初心者として、まずはカンタンに始めようと思って、
Vultr でマネージドな Kubernetes を始めてみることにしたのでメモ書き。
1. ノードの立ち上げ
https://my.vultr.com/kubernetes 内の「Add Cluster」からノードを作成します。


Vultr のよくないところとして、
デフォルトでは値段高めのインスタンスを作成させようとする ので、
Node Pool Type を「Optimized Cloud」から 「Regular Cloud Compute」 の方に変更します。


2. Kubernetes ダッシュボードを見られるようにする
右上の Download Configuration から YAML ファイルをダウンロード。

まだ kubectl コマンドが使える状態になっていなかったので、Homebrew を使ってインストールしました。
brew install kubectl
そうしたら kubectl コマンドが動くことをいったん確認。
kubectl --kubeconfig vke-xxxxxxxxxxxxx.yaml get nodes NAME STATUS ROLES AGE VERSION test-label-2a1617d0261a Ready <none> 15m v1.28.3 test-label-b5a69dff50c2 Ready <none> 15m v1.28.3
https://kubernetes.io/ja/docs/tasks/access-application-cluster/web-ui-dashboard/ を参考に、
ダッシュボードの作成をおこないます。
kubectl --kubeconfig vke-xxxxxxxxxxxxx.yaml apply -f https://raw.githubusercontent.com/kubernetes/dashboard/v2.7.0/aio/deploy/recommended.yaml
ダッシュボードの作成が終わったら
kubectl --kubeconfig vke-xxxxxxxxxxxxxxxxxx.yaml proxy
を実行し、 Starting to serve on 127.0.0.1:8001 と表示されるのを待ちます。
そうすると、
http://localhost:8001/api/v1/namespaces/kubernetes-dashboard/services/https:kubernetes-dashboard:/proxy/
にアクセスしてログイン画面を見ることができます。

「Kubeconfig」のほうを選択して、
さっきダウンロードした YAML ファイルを指定して「サインイン」できるかと思いきや、できませんでした。
いろいろ調べた挙げ句、
https://github.com/kubernetes/dashboard/blob/master/docs/user/access-control/creating-sample-user.mdを参考に
以下のような YAML ファイルを dashboard-admin-user.yml として作成しました。
# Creating a Service Account apiVersion: v1 kind: ServiceAccount metadata: name: admin-user namespace: kubernetes-dashboard --- # Creating a ClusterRoleBinding (管理者権限を付与) apiVersion: rbac.authorization.k8s.io/v1 kind: ClusterRoleBinding metadata: name: admin-user roleRef: apiGroup: rbac.authorization.k8s.io kind: ClusterRole name: cluster-admin subjects: - kind: ServiceAccount name: admin-user namespace: kubernetes-dashboard --- apiVersion: v1 kind: Secret metadata: name: admin-user namespace: kubernetes-dashboard annotations: kubernetes.io/service-account.name: "admin-user" type: kubernetes.io/service-account-token
その後、
kubectl --kubeconfig vke-xxxxxxxxxxxxx.yaml -f dashboard-admin-user.yaml apply
で適用し、強い権限を持った admin-user を作成。その後、
kubectl --kubeconfig vke-xxxxxxx.yaml get secret admin-user -n kubernetes-dashboard -o jsonpath={".data.token"} | base64 -d
でトークンを作成し、そのトークンを入力して「サインイン」したら
無事にダッシュボードに入れました。

最初、上のように「Cron ジョブ」や「イングレス」の項を
権限不足で読み込めない症状があって困りました。
これは
kubectl --kubeconfig vke-xxxxxxxxxxxxx.yaml apply -f https://raw.githubusercontent.com/kubernetes/dashboard/v2.7.0/aio/deploy/recommended.yaml
の v2.7.0 のところを、ドキュメント通りに古い v2.0.0 を指定していたためでした。
最新版のダッシュボードだと問題が起こりませんでした! よかった。

3. Pod の立ち上げ
右上の「+(プラス)」ボタンから Pod の作成ができます。
https://kubernetes.io/docs/tasks/run-application/run-stateless-application-deployment/ に書かれている
YAML ファイルの内容を記載し、nginx の Pod を立ち上げてみました。

上のように記載し「アップロード」ボタンを押すと……

このようにデプロイされました。
これでいったん Kubernetes に入門できた気がします。
anyenv + n から asdf に乗り換えた感想
anyenv と n を使っていたのですが、
PCを新調したのを機に、 asdf に乗り換えてみました。
1. anyenv で抱えていた問題点
rbenv や pyenv などを一括で管理できる anyenv ですが、
当然、 rbenv などが抱えている問題を持っています。
それは、インストールできる Ruby バージョンの更新がちょい面倒なところです。
cd ~/.anyenv/envs/rbenv/plugins/ruby-build
git clone
をおこなわないと、 rbenv install --list で表示される
インストールできる Ruby のバージョンが更新されません。pyenv も同様です。
2. n で抱えていた問題点
n はとっても便利で、
n lts で Node.js の最新の LTS バージョンを入れてくるのがとても良いです。
一方、 .node-version ファイルがディレクトリにあっても自動で Node.js のバージョンを切り替えてくれる機能はありません。
n auto をおこなわないといけません。
また、インストールがちょっと面倒で、
昔は npm i -g n だけで完了していたのですが、
Mac が /usr/local ディレクトリの権限を厳しくした関係で、今は README にあるように
# make cache folder (if missing) and take ownership sudo mkdir -p /usr/local/n sudo chown -R $(whoami) /usr/local/n # make sure the required folders exist (safe to execute even if they already exist) sudo mkdir -p /usr/local/bin /usr/local/lib /usr/local/include /usr/local/share # take ownership of Node.js install destination folders sudo chown -R $(whoami) /usr/local/bin /usr/local/lib /usr/local/include /usr/local/share
をおこなう必要があります。なかなか面倒です。
Linux だとこのインストールの問題はないのですけどね。
3. asdf を試しに使ってみた
上で書いた話を解決できるのかはわからないけれど、
周りで使っている人も多いので試しに使ってみました。
3-1. インストール
公式ドキュメントだとインストールの方法はけっこう複雑なのですが、
Mac だと brew install asdf だけで済みます。
終わったら、 ~/.zshrc 内の anyenv の設定はコメントアウトし、asdf の設定を記述します。
# anyenv - if which anyenv > /dev/null; then eval "$(anyenv init -)"; fi + # if which anyenv > /dev/null; then eval "$(anyenv init -)"; fi + + # asdf + source /opt/homebrew/opt/asdf/libexec/asdf.sh
asdf plugin list all でプラグイン一覧を確認したあと、
asdf plugin add ruby asdf plugin add nodejs asdf plugin add python
のようにプラグインを入れていきました。
( asdf plugin add ruby nodejs python って1行で済むようになったらいいなあ…… )
3-2. 設定の更新
asdf デフォルトの .tool-versions でなく
.ruby-version などを見たり作成したりするようにしたいので、
~/.asdfrc ファイルを作成し、以下の設定を書きました。
legacy_version_file = yes
(参考: https://github.com/asdf-vm/asdf-ruby#migrating-from-another-ruby-version-manager )
3-3. グローバルへのインストール
最新バージョンのインストールをそれぞれおこない、グローバルで使うよう設定していきます。
asdf install ruby latest asdf install python latest asdf install nodejs $(asdf nodejs resolve lts --latest-available)
本来は Node.js の LTS は asdf install nodejs lts でインストールできるのですが、
現在こちらの issue にある通り正しく動かないので、
仕方ないので asdf install nodejs $(asdf nodejs resolve lts --latest-available) でどうにかしました。
そしてデフォルトのバージョンをこの最新版に設定しました。
asdf global ruby latest asdf global python latest asdf global nodejs $(asdf nodejs resolve lts --latest-available)
3-4. プロジェクトで使うバージョンのインストール
.ruby-version のあるフォルダで asdf current をおこなうことで、
必要なインストールコマンドがわかります。
asdf current nodejs 20.9.0 /Users/nekonenene/.tool-versions python 3.12.0 /Users/nekonenene/.tool-versions ruby 3.1.0 Not installed. Run "asdf install ruby 3.1.0"
このコマンドを実行すると、そのフォルダで自動的に Ruby のバージョンが切り替わるようになります。
4. 抱えていた課題は解決できたか
ざっと asdf を使ってみました。
1. と 2. の項で触れた問題点は解消できたのでしょうか?
- インストールできる Ruby バージョンの更新がちょい面倒な問題
- インストールできるバージョンの更新は、
asdf list all pythonのタイミングで自動で完了します。cdコマンドでの移動など不要になりました。便利ですね!
- インストールできるバージョンの更新は、
.node-versionファイルがディレクトリにあっても自動で Node.js のバージョンが切り替わらない問題
このように、今までの課題は解決されました!!
5. asdf のデメリット
一方でデメリットもいくつかあります。
- コマンドが少し長くてわかりにくい。慣れかもしれませんが、今のところ
asdfコマンドを打ってコマンドを確認することが多いです。asdf pluginなどと打ったときにもヘルプの一部が出てきたらうれしいなあ、と思います- リポジトリを見たらプルリクが出ていますね。マージされるといいなぁ
- ただ、現在 asdf のメンテナーは jthegedus さんほぼ1人の状態で回っているので、マージまでが難しいかもしれません
- 3-3. の項で書いたバグの問題で、Node.js の LTS バージョンを現在はカンタンにおこなえないのもマイナスです。
asdf install nodejs ltsが機能するよう直るといいですね……!
上のデメリット2つはコントリビュートで直せる可能性があるので、
(コミッターの人たちが忙しそうでマージまでが難しいかもしれませんが)
そこも念頭に入れつつ、今後は asdf を使ってみようかなと思いました。
プログラマーの俺流 Mac の初期設定【2023年版】
Macの初期設定について、2015年に書いて、
2020年にも更新版を書いて、そして今回、2023年版を書きます。
macOS Ventura になって、だいぶ設定画面が変わりましたからね。
というわけでスタートです!
1. Safari でインストール
まずはこれを入れました。
US配列のキーボードを使っているので Karabiner-Elements を入れています。
Command キーで「英字」「かな」に入力モードが変わるようにしたいので……。
(この設定をするまでは Control + Space キーで切り替えなのでけっこう大変)
インストールしたあとは、Chrome をデフォルトのブラウザに、
Google日本語入力をデフォルトの入力ソースにしています。
最近だと、Chrome でなく Brave が好みの人も多そうですね。
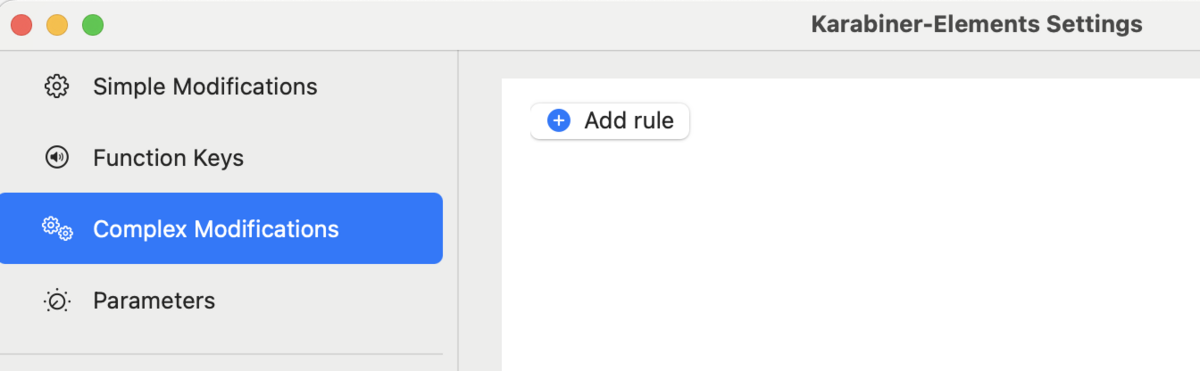
2. Karabiner-Elements の設定
「Complex Modifications」 の設定の 「Add rule」 ボタンを押してルール設定画面を開きます。

そこの下部にある 「Import more rules from the Internet (Open a web browser)」 のボタンを押します。

そして開かれるウェブサイトの検索ボックスに 「Japanese」 と入力して検索。
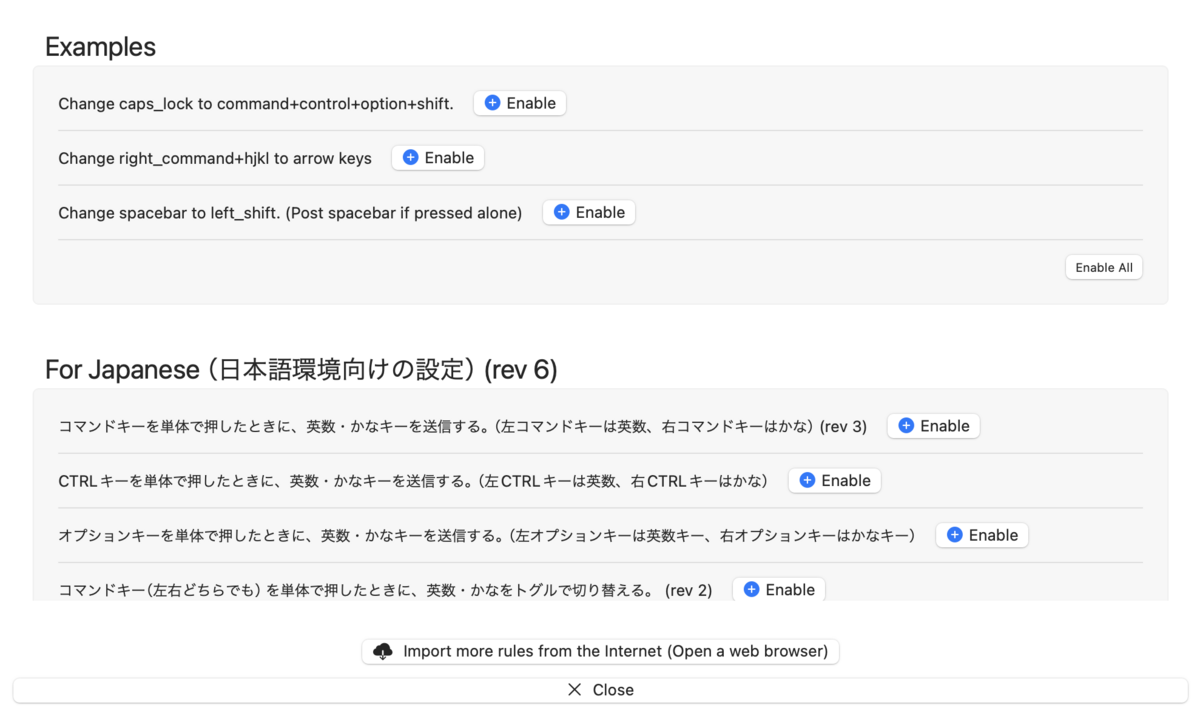
「For Japanese (日本語環境向けの設定)」 を Import します。

そうするとルール設定画面にこのように追加されていますので、
「コマンドキーを単体で押したときに、英数・かなキーを送信する。」 の設定を Enable にします。

自分にとって大事な設定は以上です。
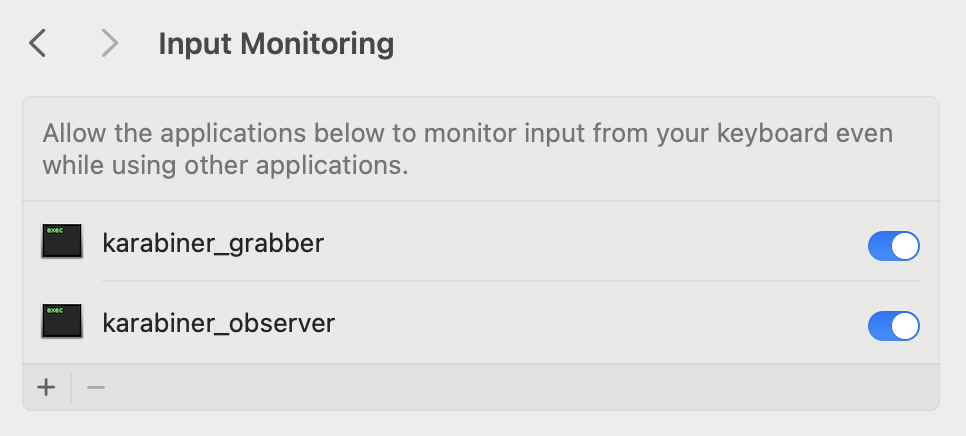
Karabiner-Elements が動作するために必要な karabiner_grabber を設定できるのは、
自分の場合はPCを再起動してからでした。
(なお、再起動後のタイミングで Xcode のインストールを開始しておくといいと思います)

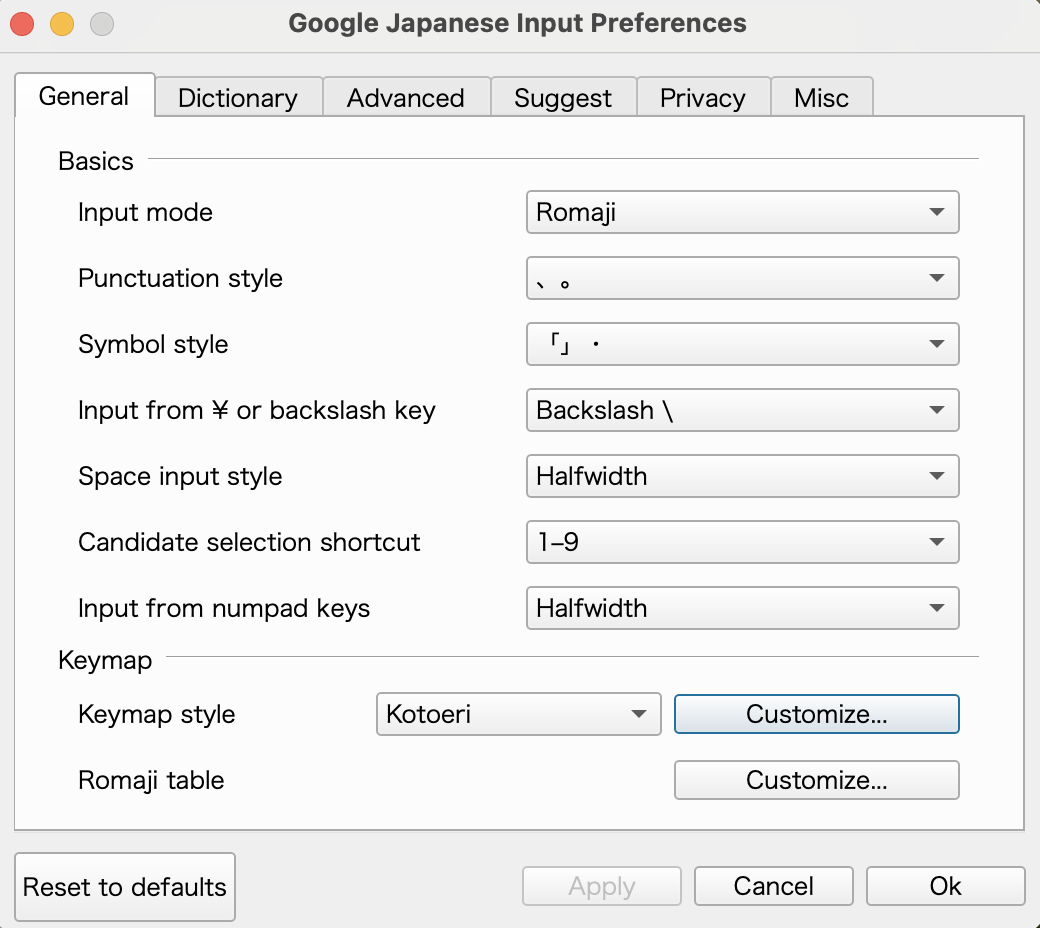
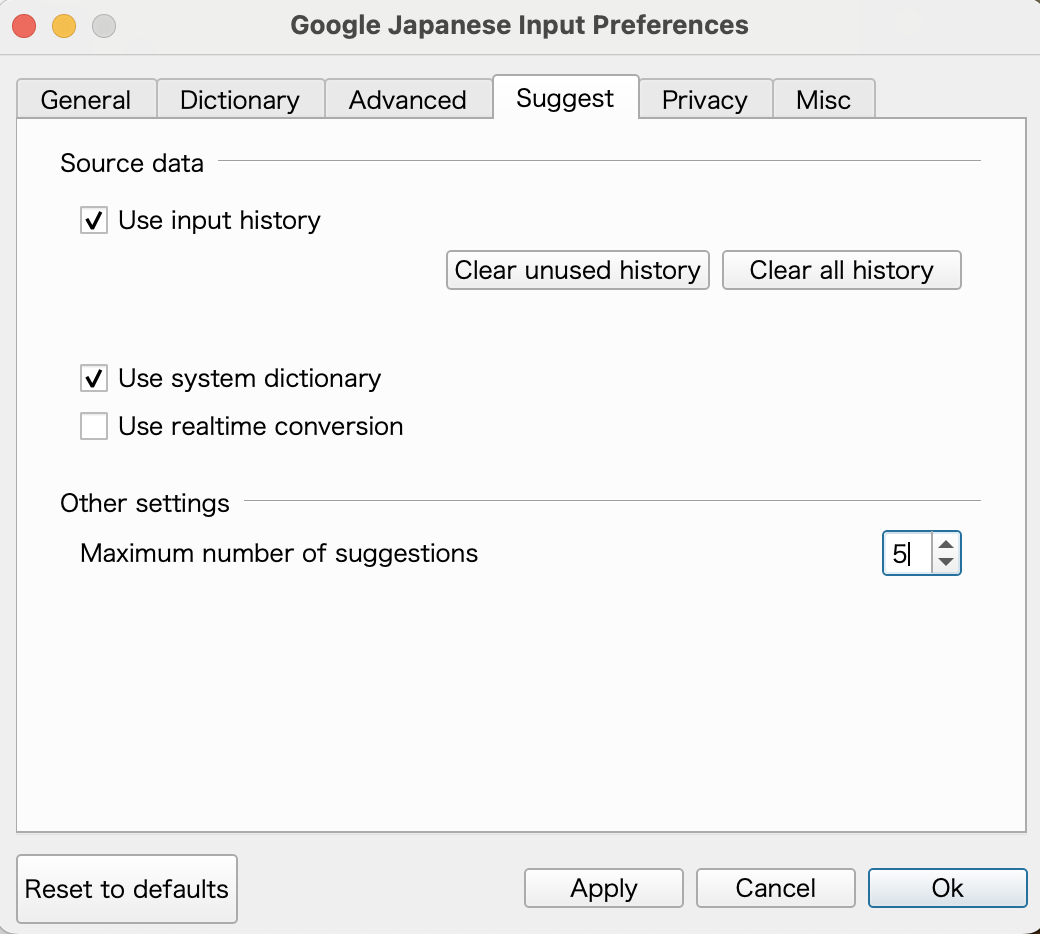
3. Google日本語入力の設定
いつも通り、常にスペースは半角 が入力されるようにし、
そして 円記号でなくバックスラッシュ にしています。

リアルタイム変換は自分は好みでないので切っています。
(……が、この設定がオンでもリアルタイム変換されないような?)

ユーザー辞書を前の Mac でエクスポートしてから入れるのが
毎回地味に面倒なところですね……(笑)
4. Macの設定(System Preferences)
上で書いたように、macOS Ventura (v13) から
設定画面のデザインや、どこになんの設定があるかが変わりました。
今回のスクショは、macOS Sonoma (v14.1) の環境のものです。
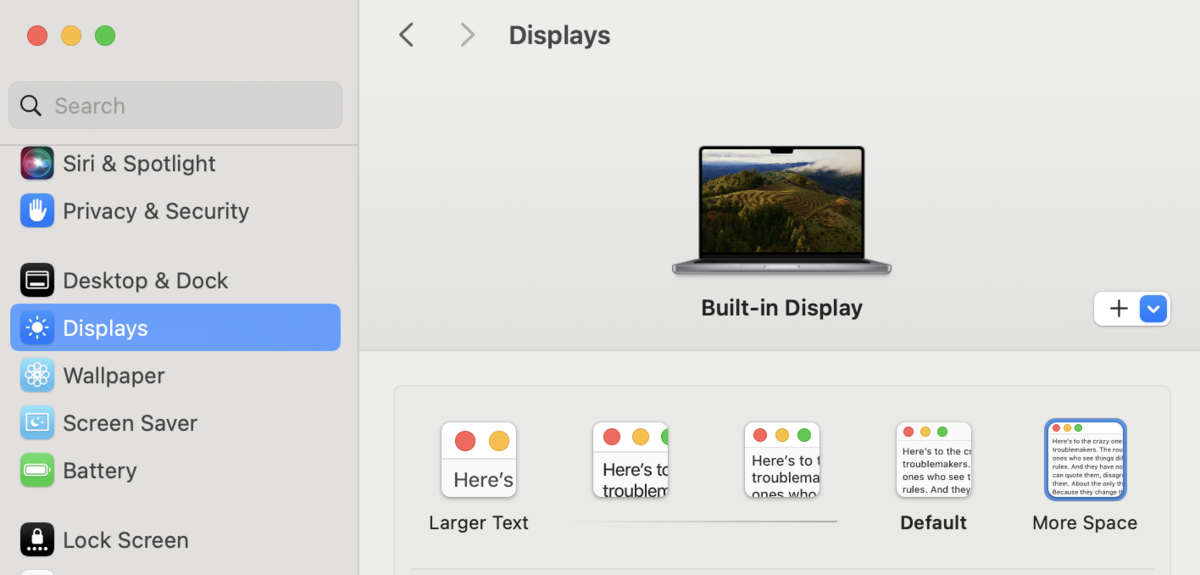
4-1. 画面解像度の変更
Displays から More Space を選択しています。

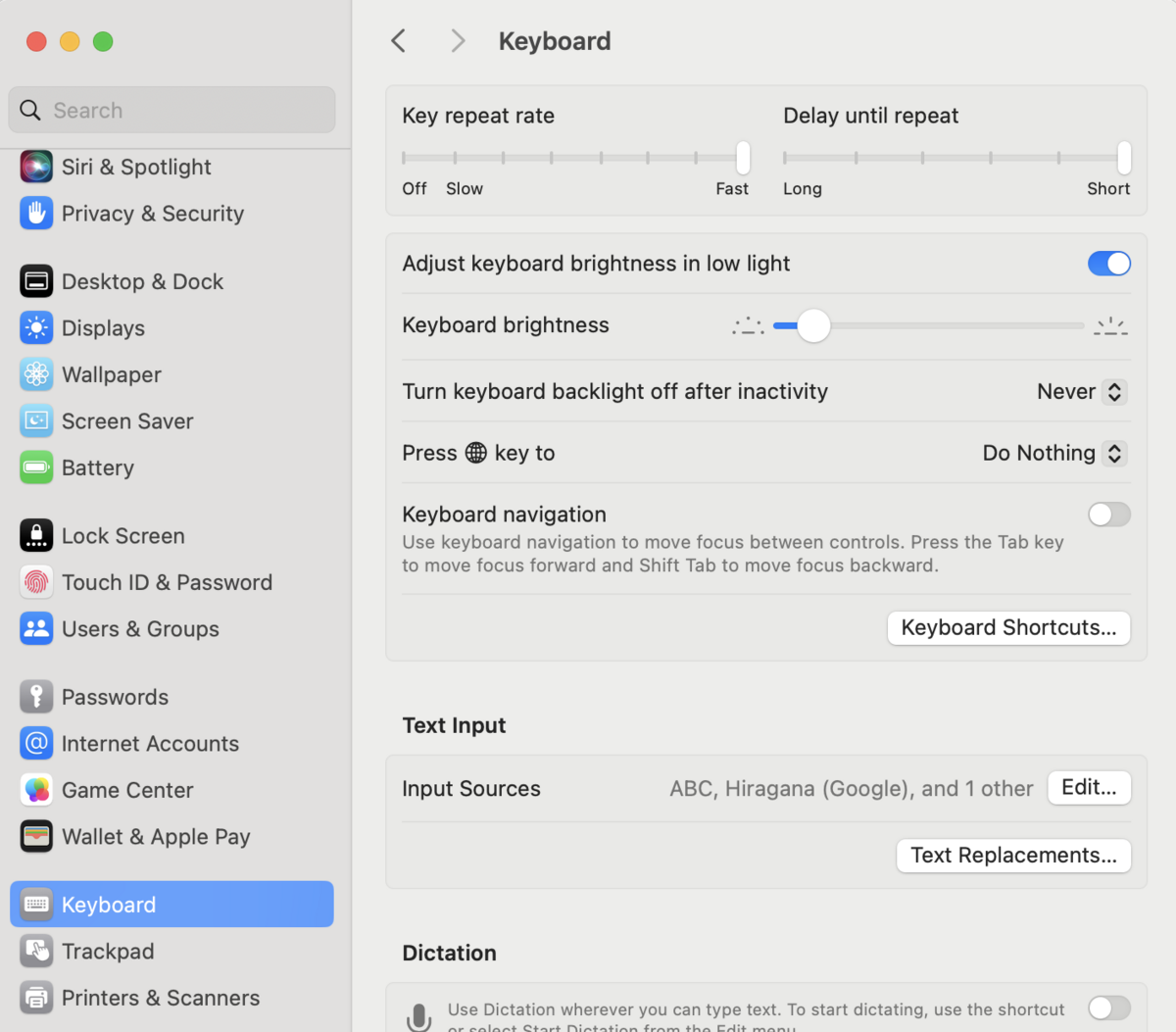
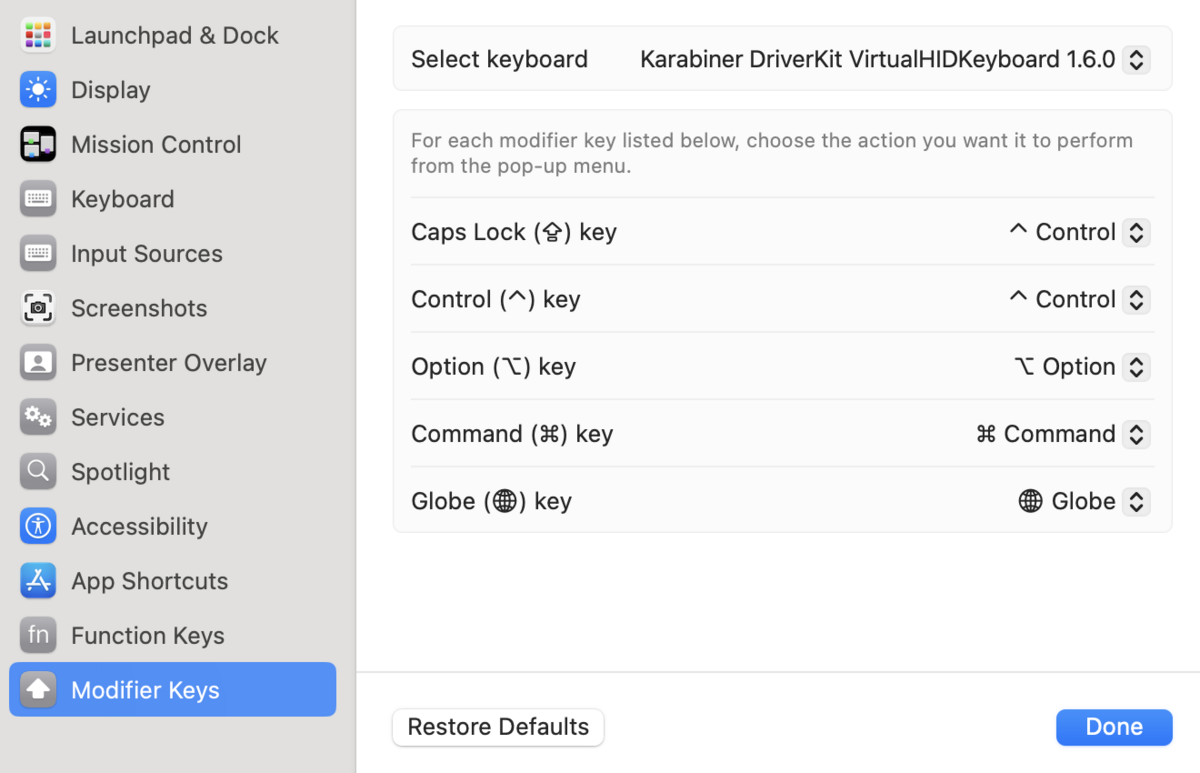
4-2. キーボードの設定変更
Keyboard について、以下のように変更しました。
いつものように 右に振り切って、連続したキー入力を高速に しています。
地球儀マークのボタンは、「入力ソースの切り替え」がデフォルトの挙動でしたが、
間違って押しても反応しないように切ってあります。

また、 「Keyboard Shortcuts...」 から、スクリーンショット以外のほぼすべてのOS標準のショートカットを切っています。
エディターのショートカットとかぶることがあるので……。
なお、 Function キーの設定や Caps Lock キーの設定上書き も
「Keyboard Shortcuts...」内に移動してきましたので注意が必要です。
エンジニアなので、Fn キーを押さずとも F1〜F12 が動作するようにしつつ……

Caps Lock キーはいつも通り Control キーに振っています。

次に「Keyboard Shortcuts...」ボタンより下にある
Text Input の項の Input Sources の 「Edit...」 を押します。
All Input Sources の設定として、
デフォルトだと「Correct spelling automatically」などの自動修正する機能がすべてオンになっているのですが、
ドキュメントを書いているときにこれが暴発することがあるので、 すべてオフに しています。
特にエンジニアは、辞書に存在しない単語を打つことも多いですからね。

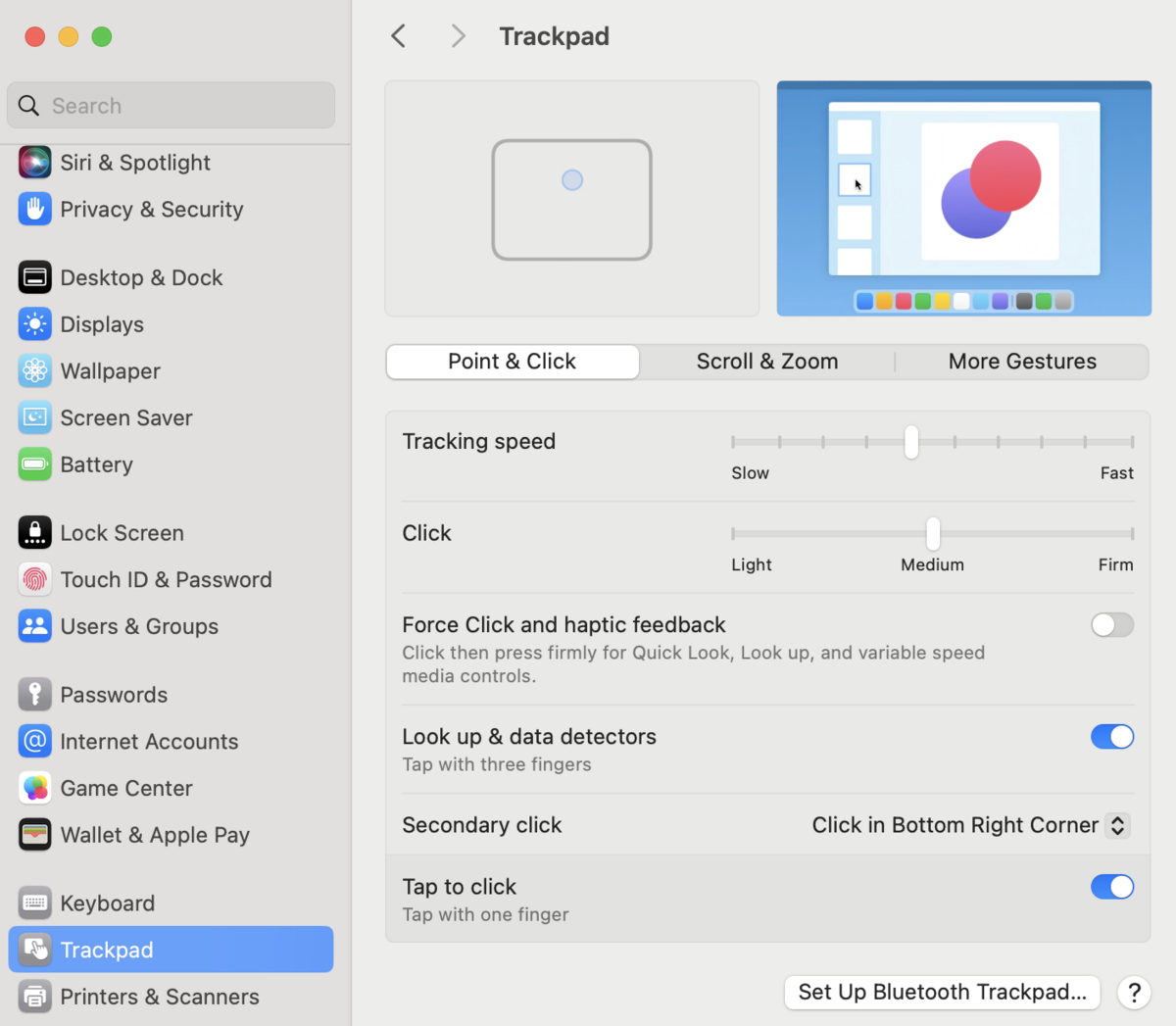
4-3. トラックパッドの設定変更
Trackpad の設定が Keyboard のすぐ下に来るようになったので、続けてこちら。
完全に個々人の好みが出てくるところですが、
自分はフォースクリックは使わないのでオフにして、
Tap to click はオン。右クリックはいまだに Windows の影響で右下を押す設定にしています。
(他人が自分の Mac をさわるときにいつも戸惑うポイント……)

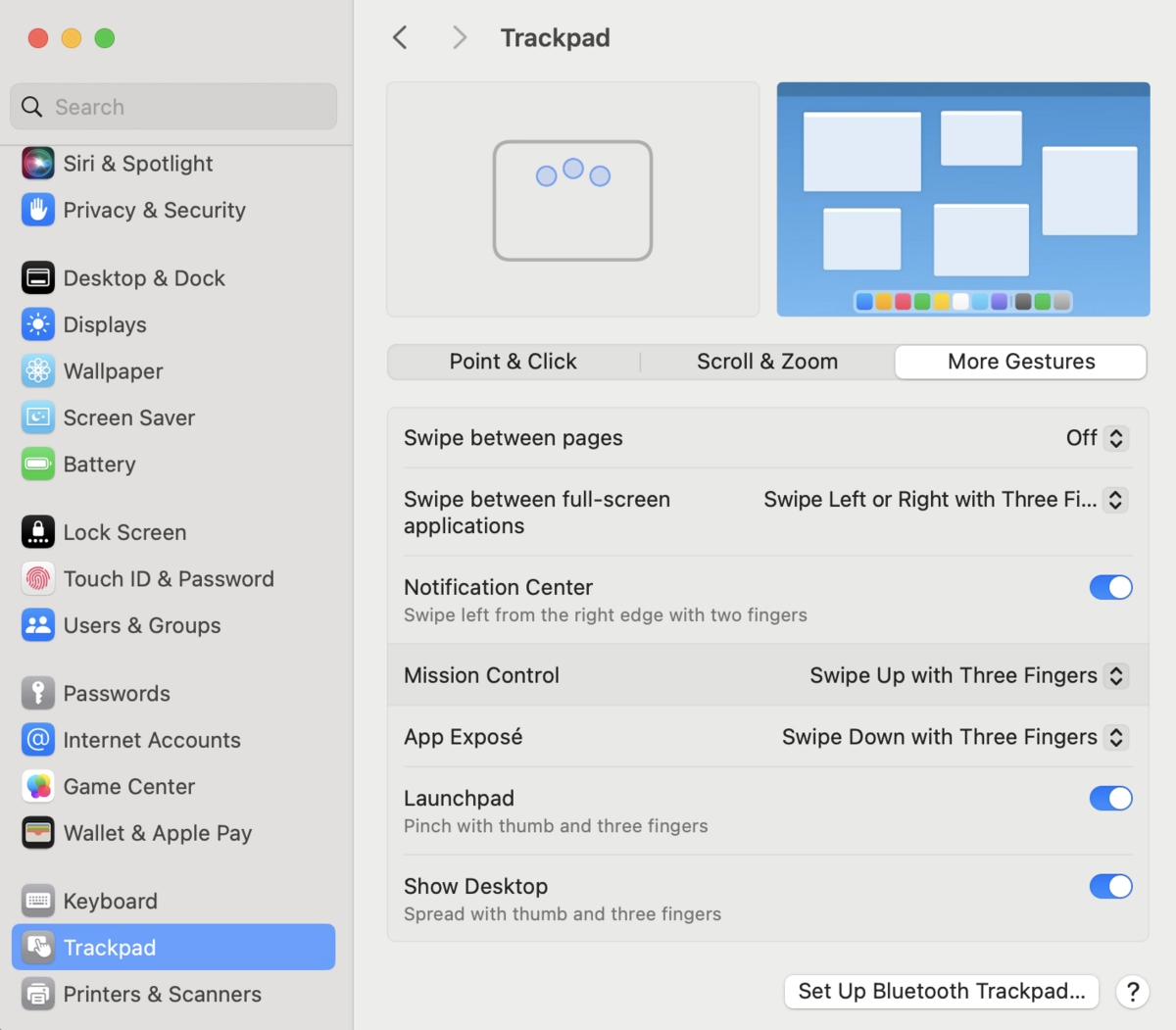
「Swipe between pages」はウェブブラウザの操作で事故るのでオフにしています。

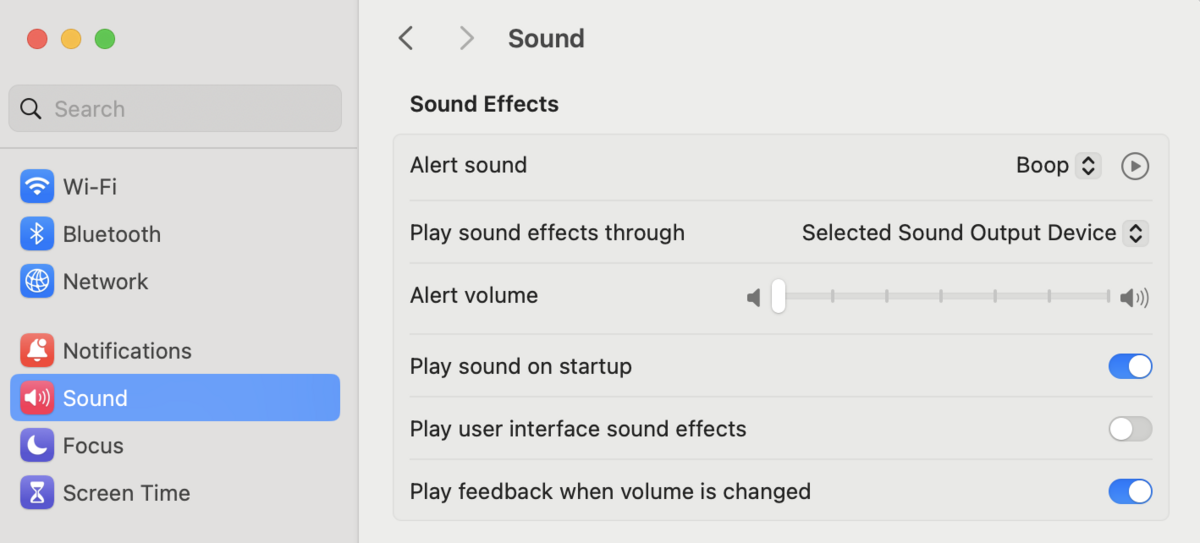
4-4. Sound の設定変更
スクリーンショット時の音を鳴らしたくないので、
「Play user interface sound effects」の設定はオフ にしています。
Alert volume もオフにして、平穏な生活となるようにしています。

4-5. ファイアウォールをオンに
なぜかデフォルトではオンになっていないので、ファイアウォールをオンに しておきます。
Network > Firewall に進み、スイッチをオンにします。

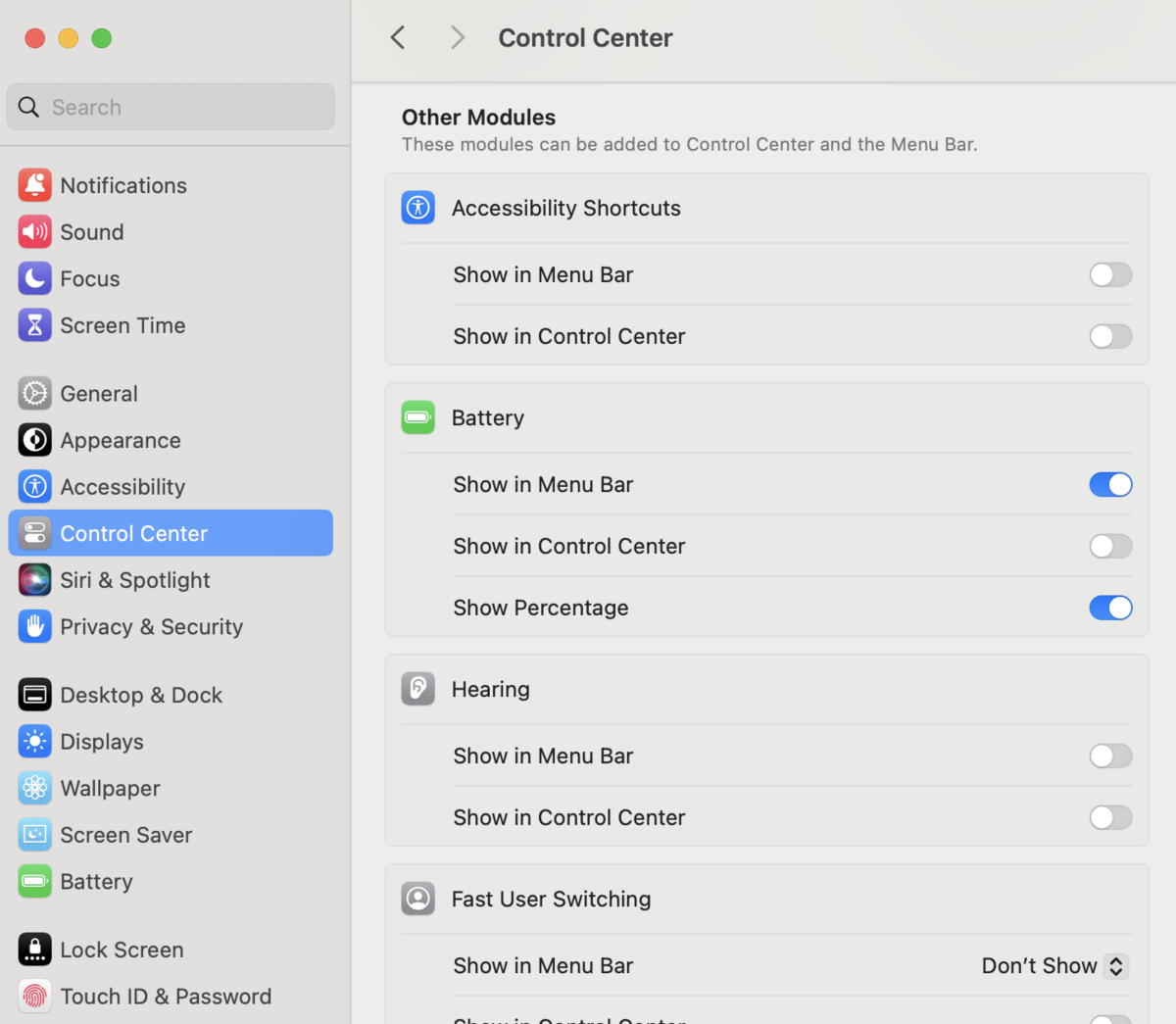
4-6. バッテリーのパーセント表示をオンに
自分は数字で見て安心したいので……。
どこに設定があるのかわかりにくいのですが、
Control Center の中に実は「Show Percentage」という設定があります。

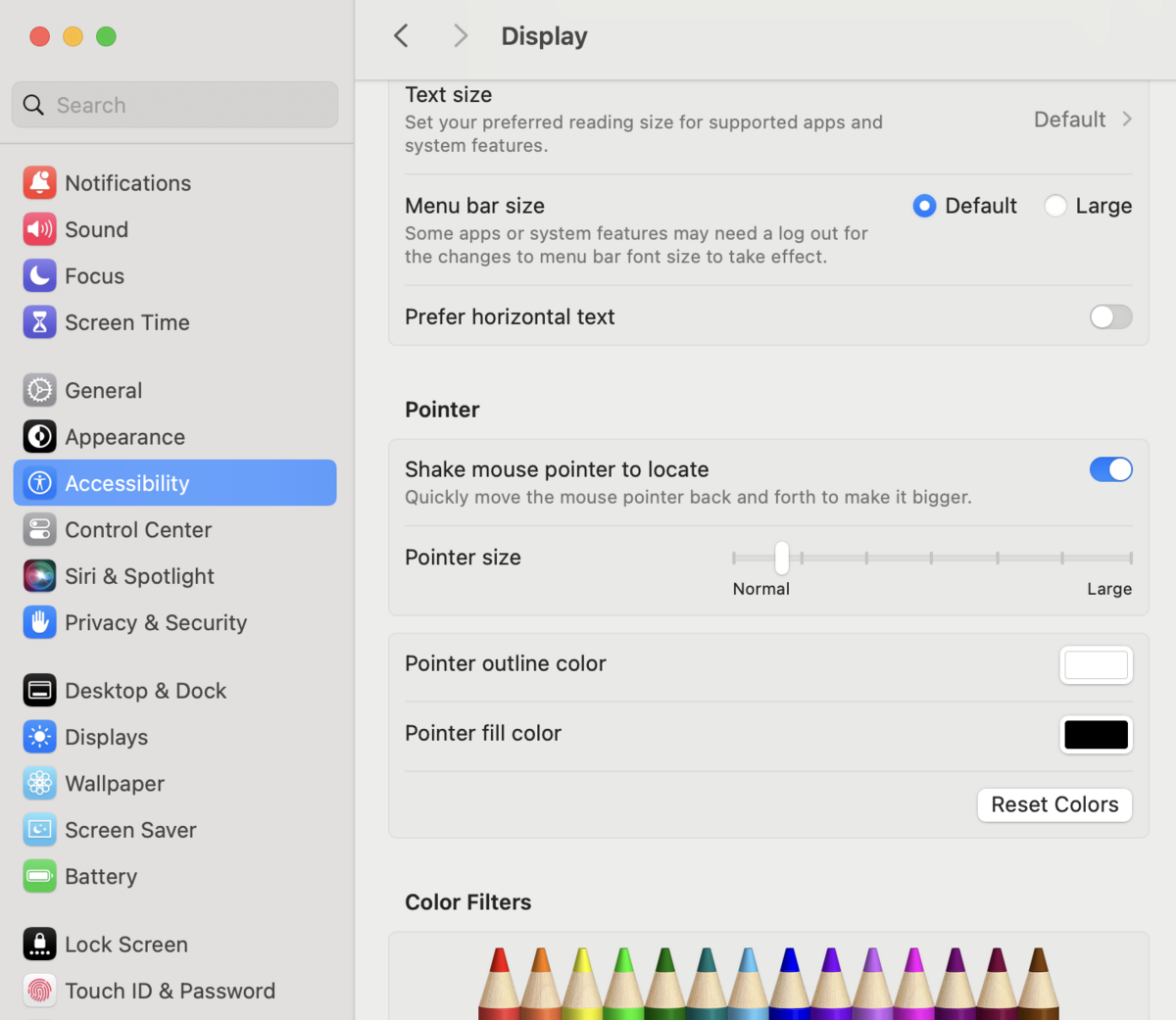
4-7. マウスのポインターサイズを少し大きく
これもどこにあるか少しわかりにくくて、
Accessibility > Display の中の Pointer の項に「Pointer size」の設定項目があります。

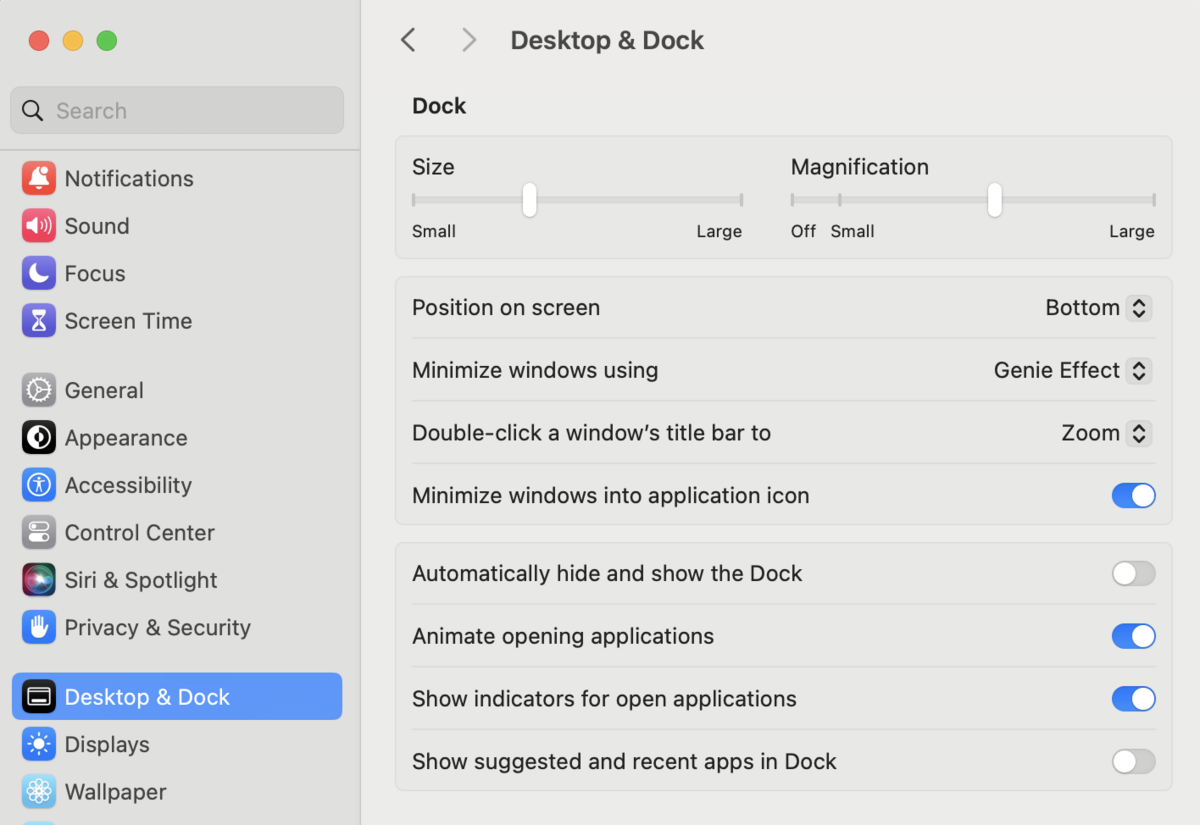
4-8. Desktop & Dock の設定
もともとは General の設定にあったものも一部、この項目に移動しています。
Dock の設定については個々人の趣味ですね。

大事なのはそれよりも下にある項目で、
前回の記事でも書きましたが、 「Close windows when quitting an application」のチェックを外す のが大切です。
小さめの文字で書かれている通り、ここが選択されている場合、
アプリケーションを再起動してもリストア(タブなどが復元)されないことがあります。

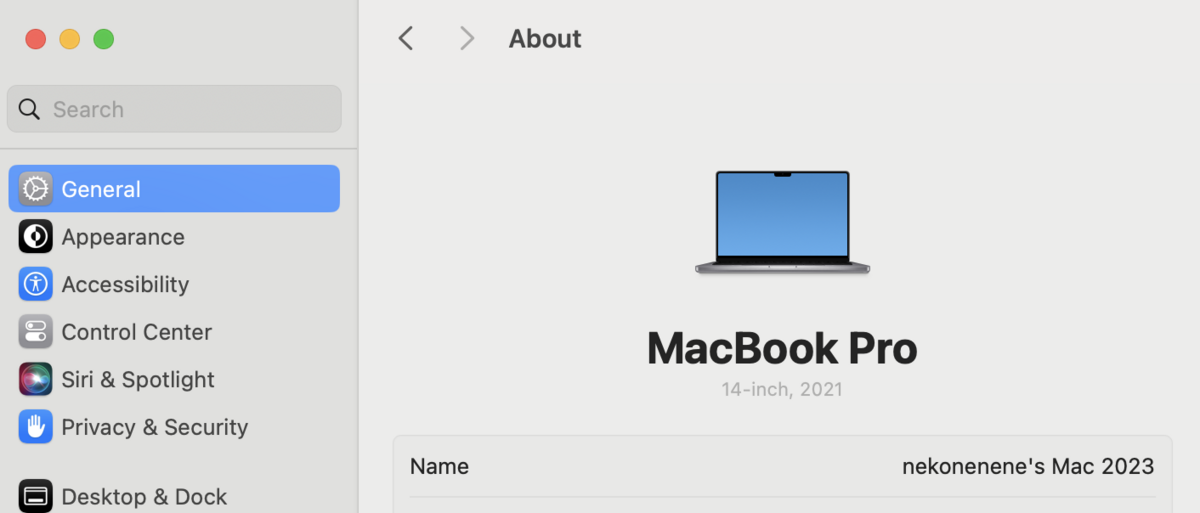
4-9. PC名の変更
General > About と進むとPC情報が表示される画面があるのですが、
実はそこの Name は編集できます。
たしか以前の設定画面だと Share って項目があってそこからの変更だったと思うんですが、ここでの設定になったんですねー。

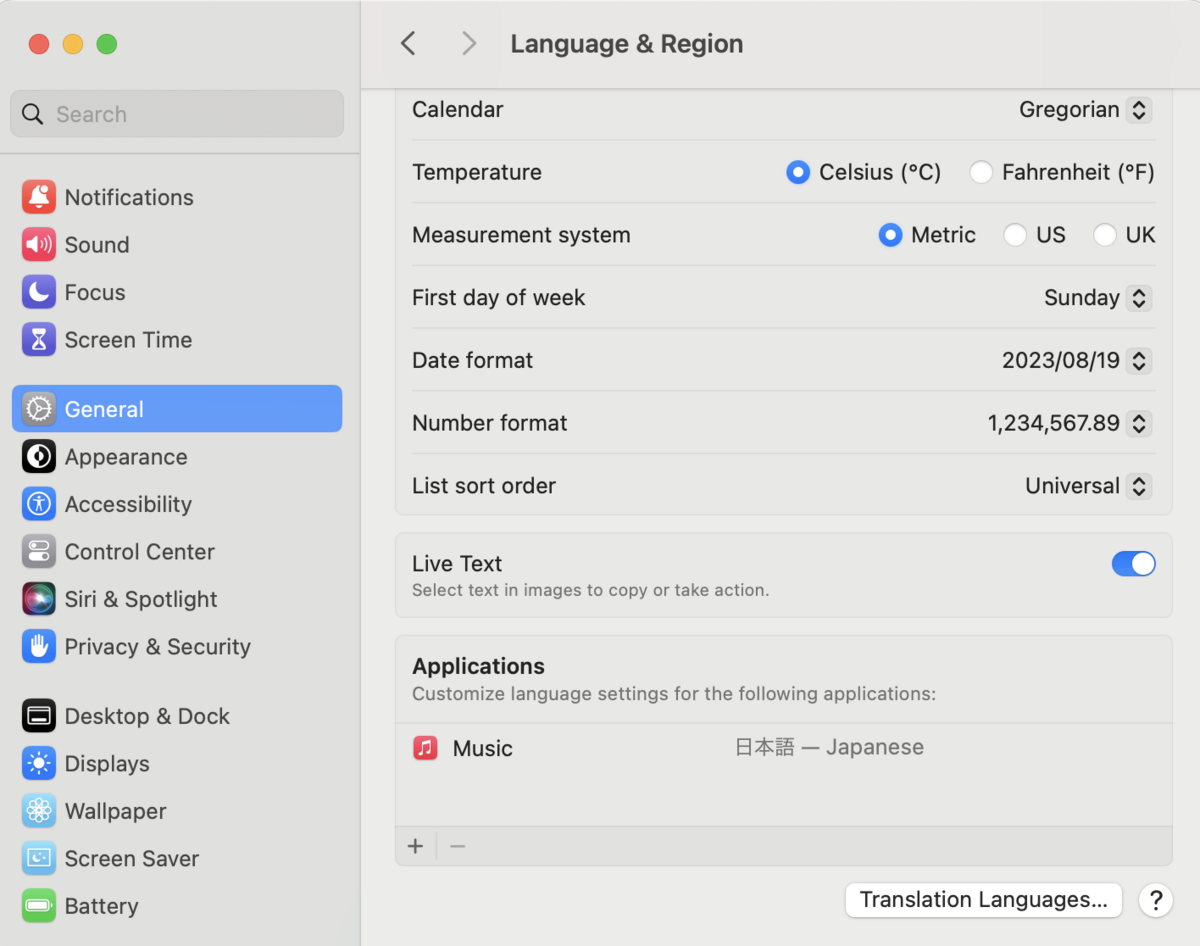
4-10. アプリケーションごとの言語設定
Mac の表示を英語設定にしているのですが、
それだと Music アプリ(旧iTunes)で日本の曲をダウンロードするときに
タイトルが英題になってしまう問題が起こるので変更します。
General > Language & Region に進むと、
下の方に「Applications」と書いてあるところがあるので、そこから設定します。

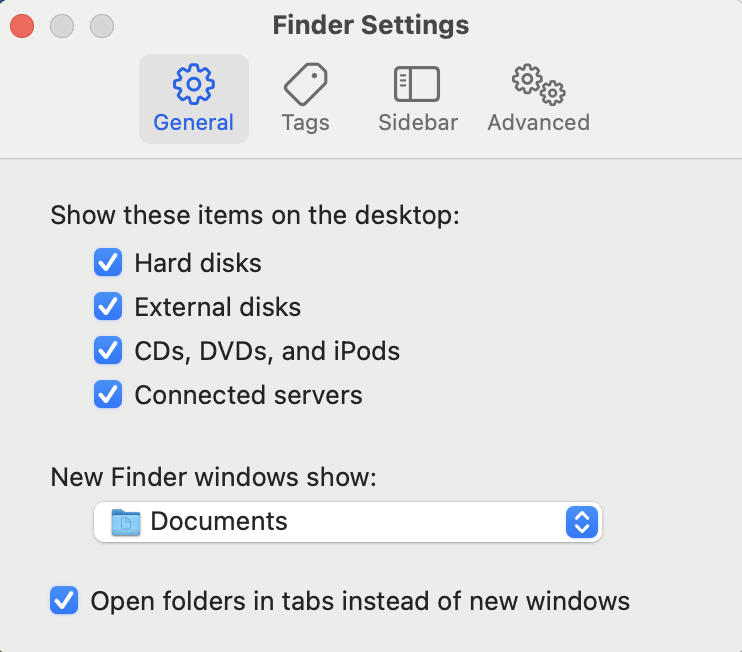
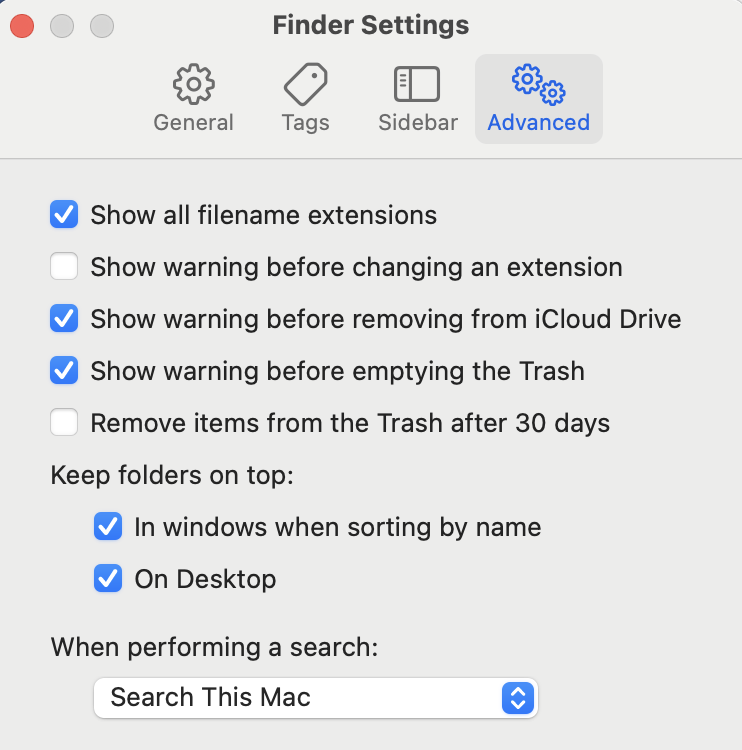
5. Finder の設定変更
すっかり慣れてしまっている Finder の設定変更です。
拡張子を表示するようにする などを変更しています。


また、 隠しファイルを常に表示 するように以下のコマンドをターミナルで打ちます。
(参考記事: https://www.drbuho.com/how-to/show-hidden-files-mac )
defaults write com.apple.finder AppleShowAllFiles TRUE
killall Finder
Finder 内を右クリックすることで現れる「Show View Options」では、
以下のような設定をして「Use as Defaults」ボタンを押しました。

6. スクリーンショットを指定ディレクトリに保存
デフォルトではスクリーンショットはデスクトップ上に保存されてしまうけれど、
それだとデスクトップがどんどん汚くなってしまうので、
~/Pictures/Screenshot ディレクトリに「SS 1.png」のような名称で保存されるように します。
mkdir ~/Pictures/Screenshot defaults write com.apple.screencapture name "SS" defaults write com.apple.screencapture include-date -bool false defaults write com.apple.screencapture location "~/Pictures/Screenshot" killall SystemUIServer
7. prezto の導入
https://github.com/sorin-ionescu/prezto
今回は前の Mac から必要なファイルをコピーしてきたのですぐに終わりました。
8. フォントのインストール
必要なフォントをインストールします。
特に自分はターミナルやエディターに Migu 1M を使っているので、それが最優先です。
9. Homebrew でいろいろインストール
まずは https://brew.sh/ja/ に従い Homebrew 自体をインストール。
brew コマンドのインストール先が /usr/local/bin/brew から
今は /opt/homebrew/bin/brew に変わったようで、
PATH を通すためには eval "$(/opt/homebrew/bin/brew shellenv)" を実行するようにと言われるようになったんですねー。
そうして brew が使えるようになったら、
自分的に必要なもののインストールをしていきます。
brew install --cask iterm2 visual-studio-code slack discord dropbox docker android-studio firefox opera authy the-unarchiver
Zoom と Box はインストール時にパスワード入力が要求されて一時停止してしまうので、
brew でやらずに手動インストールするか、ターミナルの別タブでおこなうのがオススメです。
brew install --cask zoom box-drive
GUIアプリケーションでないものは、必要に応じてのインストールでいい気がしますが、
私は以下のようにインストールしておきました。
brew install awscli emacs gh gibo git git-lfs go jq mysql node openjdk terraform wget
10. iTerm の設定を移行
iTerm の設定は
『iTerm2の設定をインポート・エクスポートする方法 #Mac - Qiita』の記事にあるように、
エクスポート・インポートが実はカンタン にできるようになっていることを知りました!
Library フォルダーから引っ張ってこなきゃかなぁ……と考えていたところ、
この機能があって助かりました。
以上、自分のおこなった設定でした!!
個人的な好みの設定が多いですが、
どこかが誰かの役に立つ部分がございましたら幸いです!