現在開いている Unity をいったん終了しないと実行できないので、
あんまり Unity の CLI は使い勝手よくないんですが、ハマりどころもあったので、いったんメモとして。
1. ビルドのために実行するコマンド
公式ドキュメントでは、 macOS の場合 /Applications/Unity/Unity.app/Contents/MacOS/Unity に Unity コマンドがあることになっていますが、
私は Unity Hub でインストールしているため、
/Applications/Unity/Hub/Editor 以下に Unity.app があります。
よって今回は、以下のような実行コマンドとなりました。
/Applications/Unity/Hub/Editor/2019.1.3f1/Unity.app/Contents/MacOS/Unity -quit -batchmode -nographics -executeMethod BuildBatch.DebugBuildAndroid
Unity のバージョンアップのたびに Unity コマンドの位置が変わるのか……と考えると、
Unity Hub を使うのはなんとも微妙な気持ちになります……。
それはさておき、 -executeMethod BuildBatch.DebugBuildAndroid が大事なところで、
Android ビルドの場合、面倒ですがスクリプトを用意してあげる必要があります。
次の項でそれを紹介します。
2. ビルド用スクリプトの用意
今回は以下のようなスクリプトを、 Assets ディレクトリの下に Editor という名前のディレクトリを作り、その中に置きました。
この Editor という名前が大事なポイントで、
Unity は Assets ディレクトリ下にある Editor ディレクトリを特殊扱いします。
(参考: https://docs.unity3d.com/ja/current/Manual/SpecialFolders.html )
もし仮に以下のスクリプトを Editor ディレクトリ下に置かないと、
The type or namespace name 'Build' does not exist in the namespace 'UnityEditor' (are you missing an assembly reference?)
と言われビルドエラーになってしまいます。
「Editor ディレクトリを作りたくない! 横着したい!」という場合は、
スクリプトの最初の行に #if UNITY_EDITOR 、最後の行に #endif と書くことで、
ビルド時にコンパイル対象とならないので回避できます。
話を戻しまして、以下のようにスクリプトを書きました。
using UnityEditor; using UnityEditor.Build.Reporting; using UnityEngine; public class BuildBatch { static void DebugBuildAndroid() { BuildSummary summary = BuildAndroid(); if (summary.result == BuildResult.Failed) { EditorApplication.Exit(1); } } [MenuItem("File/Build Android", false, 220)] static void DebugBuildAndroidMenuItem() { BuildTargetGroup currentBuildTargetGroup = EditorUserBuildSettings.selectedBuildTargetGroup; BuildTarget currentBuildTarget = EditorUserBuildSettings.activeBuildTarget; BuildSummary summary = BuildAndroid(); EditorUserBuildSettings.SwitchActiveBuildTargetAsync(currentBuildTargetGroup, currentBuildTarget); } static BuildSummary BuildAndroid() { BuildPlayerOptions options = new BuildPlayerOptions(); options.target = BuildTarget.Android; string[] scenes = new string[EditorBuildSettings.scenes.Length]; for (int i = 0; i < scenes.Length; ++i) { scenes[i] = EditorBuildSettings.scenes[i].path; } options.scenes = scenes; string assetsDir = Application.dataPath; options.locationPathName = $"{assetsDir}/../Build/{Application.productName}.apk"; options.options = BuildOptions.Development; // https://docs.unity3d.com/ja/current/ScriptReference/BuildPipeline.BuildPlayer.html BuildReport report = BuildPipeline.BuildPlayer(options); BuildSummary summary = report.summary; if (summary.result == BuildResult.Succeeded) { Debug.Log("Build succeeded: " + summary.totalSize + " bytes"); } if (summary.result == BuildResult.Failed) { Debug.LogError("Build failed"); } return summary; } }
基本的にはこちらの記事を参考にしつつ、
Unity 2018.1 からは BuildPipeline.BuildPlayer が string 型でなく BuildReport クラスを返すので、
そこを変更したり一般化させたりしています。
今回はトップディレクトリに作った Build ディレクトリに apk ファイルを書き出すようにしています。(なお、同名ファイルがすでに存在する場合は上書きされます)
また、開発用ビルドとなるように options.options = BuildOptions.Development; と指定しています。
(参考: https://docs.unity3d.com/ja/current/ScriptReference/BuildOptions.html )
BuildOptions を複数指定したい場合にどう書けばいいかはまだわかっていません……。
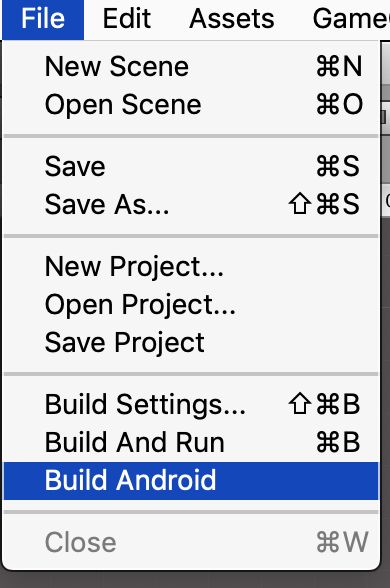
私としては Unity を閉じなくても Android ビルドをしたかったので、
DebugBuildAndroidMenuItem というメソッドを足していますが、不要な方は削除してください。

3. まとめ
上記のスクリプトを用意することで、 BuildBatch クラスの DebugBuildAndroid メソッドが存在することになったので、
-executeMethod BuildBatch.DebugBuildAndroid の指定が可能になります。
現在起動中の Unity がある場合はそれを閉じたあと、 1. で書いた
/Applications/Unity/Hub/Editor/2019.1.3f1/Unity.app/Contents/MacOS/Unity -quit -batchmode -nographics -executeMethod BuildBatch.DebugBuildAndroid
を実行することで、 apk ファイルを出力してくれます。
うーん、面倒ですね……。
CI でビルドをおこなえるようにすれば意義が出てくるんでしょうけど、
まだそこまで作り込んではいないので、この状態では旨味が薄いです。
以前書いたこの記事と組み合わせて、CircleCI による Android ビルドをおこないたいですねー。
復習としては
- Android ビルドの場合はスクリプトを書く
- スクリプトは Assets/Editor ディレクトリ下に置く
- DebugBuildAndroid メソッドを用意したのち
Unity -quit -batchmode -nographics -executeMethod BuildBatch.DebugBuildAndroidで実行(※ Unity コマンドの場所は要確認!)
というのがポイントでした。
せっかくここまで書いたなら、CI でビルド回して deployagate に飛ばしたいですね!
がんばります!
【追記】
CircleCI でのビルド、Docker 内に Unity と Android SDK を入れた上で Android ビルドに成功させるのがそうとう困難でしたので、手動運用か、
もしくは Unity, Android SDK, Jenkins を入れたパソコンを用意して自宅サーバー化し、
Jenkins の Unity3dBuilder Plugin を利用してビルドしてあげるのが良さそうです……