Unity プロジェクトを無料で手元の iPhone (iOS) へビルド
この記事は、年間 11,800 円の Developer 会員(Apple Developer Program membership)じゃないけれど、
自分の Unity プロジェクトが iOS でちゃんと動作するのか確認したい人のための記事です。
1. 前提知識
Apple Developer Program membership じゃないと出来ないこと
- ipa ファイルの出力が出来ない
- よって、Deploygate などを使った配布もおこなえない
- もちろん TestFlight も使えない(そもそも今は Apple Developer Program membership 向けのサービスなので)
会員じゃなくても出来ること
というわけで、この記事では後者の2点に関しておこないます。
2. Xcode 側の設定
アカウント設定をまだの場合はします。
Xcode の設定画面を開き、「Accounts」タブを選び、まだ Apple ID を Xcode に登録していないのなら、
左下の + ボタンを押して、Apple ID を追加してください。

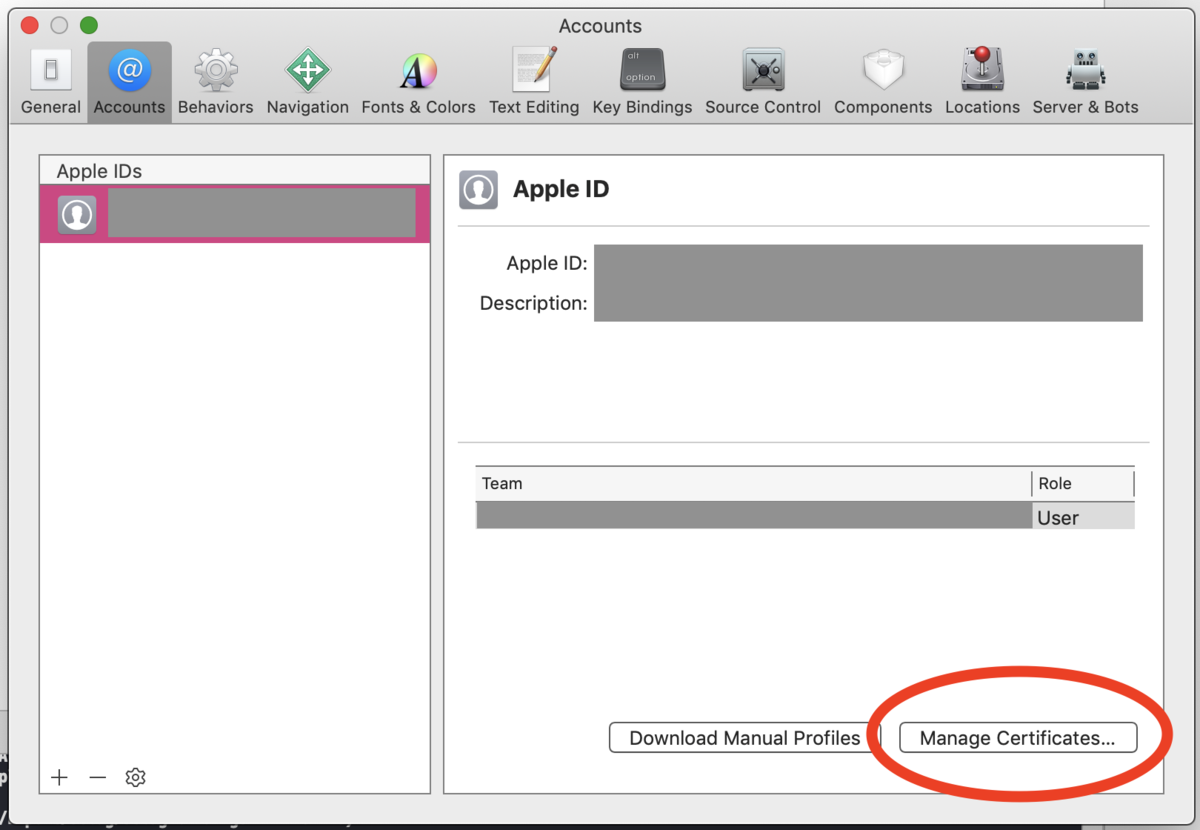
Apple ID の追加が終わったら、今度は「Manage Certificates...」ボタンをクリックします。

左下の + ボタンを押して、「iOS Development」を選択します。

これで開発ビルド用の証明書が作成されました。
3. Team ID の確認
Apple Developer Program に登録している人は https://developer.apple.com/account/#/membership/ に書かれている Team ID を用いるのですが、
今回使うのはそこの Team ID ではありません。
先ほど作った証明書に Team ID は書かれています。
Keychain アプリを開きます。
open -a /Applications/Utilities/Keychain\ Access.app
右上の検索ボックスに「iPhone」と入力します。

「iPhone Developer」と書かれた証明書ファイルが見つかると思いますので、
それをダブルクリックして詳細を開きます。

詳細の中に、「Organizational Unit」という項目があります。
ここに記載された値を、 Team ID として後ほど使用します。
4. Unity 側の設定
より詳細に触れている記事もネットにあるので、
私の設定を軽く書く程度で流していきます。
今回はデバッグビルドなので、以下のような設定にしました。

この画面の左下、「Player Settings...」ボタンを押してさらに詳細な設定をおこないます。
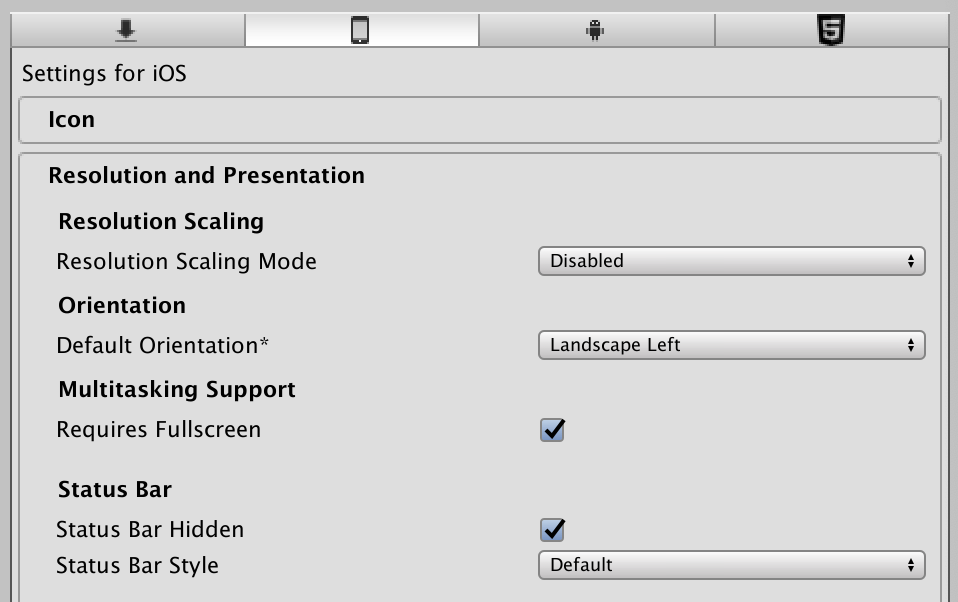
「Resolution and Presentation」の項は、
横長のゲームなので「Default Orientation」を「Landscape Left」に変更しました。

で、大事なのが「Other Settings」の項。
ここで 3. でメモした Team ID を用います。

「Signing Team ID」の項目に、先ほどメモした Team ID の値を入力します。
ここを入力し、また、「Automatically Sign」にチェックが入っていることで、
Xcode は先ほどの証明書を使って、Unity から渡されるプロジェクトのビルドをおこなうことができるのです。
また、もう1つ気を付けたいのは「Bundler Identifier」の項目です。
ここの値はアンダーバーを許容しません。
ですので、Androidのパッケージ名のような感覚で
例えば「com.google.something_game」と名付けるとビルドエラーになってしまいます。
「com.Google.SomethingGame」などと名付けましょう。
これらの設定がおこなえたら、先ほどの Build Settings ウィンドウに戻り、
「Build And Run」ボタンでビルドをスタートします。
Unity 側で Xcode 用のブロジェクトをビルドしたのち、そのまま Xcode 側で iOS のためのビルドが走ってくれます。
5. iPhone 側の許可
Xcode により iOS 向けのビルドが走り、 iPhone へのインストールがスタートするのですが、
おそらく初回はインストールに失敗すると思います。
開発ビルド用の証明書は、iOS 側で疑わしい証明書の扱いを受けてしまうのです。
たぶんその際にエラーメッセージが表示されると思うのですが、
iPhone の設定アプリから、「一般」→「プロファイルとデバイス管理」に進んで、
「デベロッパAPP」の中にある自分の Apple ID を選んで、「〇〇を信頼」を押してください。
これで、再びビルドを回すと、iPhone へ正常にインストールがおこなわれるようになっているかと思います。
(Xcode でビルドエラーが出ている場合は、エラーメッセージをよく読み解決しましょう……)
6. iOS Simulator での動作
上では実機での動作について書きましたが、
iOS Simulator(エミュレーター)で動かす方法も書いておきます。
4. でいじった「Other Settings」の項を再びいじる必要があり、
「Target SDK」の設定を「Simulator SDK」 に変更し、
「Auto Graphics API」のチェックボックスのチェックを外し、すぐ下の一覧に
「OpenGLES2」もしくは「OpenGLES3」が含まれているかを確認します。


参考: UnityプロジェクトをiOS Simulatorで実行する時の注意点 - Qiita
この設定の状態で「Build And Run」をおこなえば、
iOS Simulator でアプリが起動するかと思います。
長い道のりでしたが、これで Unity アプリを自分の iPhone 向けにデバッグビルドすることが出来ました! あいかわらず iOS へのビルドはややこしいですね……。
はてなブログの Google Analytics で /realtime_preview などを集計対象外にする
Google Analytics のデータを久しぶりに見たときに思いました。
「あれ? この /realtime_preview ってなに・・・?」

他のページの数倍の PV 数を作り出しているんですよ(笑)
これはおかしいな、と思って調べました。
そしてたどり着いたのがこちら : Google AnalyticsのPV数に自分のプレビューとリアルタイムプレビューをカウントさせない方法 - Pocket of time
1. /realtime_preview と /preview の正体
どうやら、記事を書いているときに右側に表示されるのが /realtime_preview にあたるようです。
文字を書くごとに自動更新される箇所なので、それは PV 数もどんどん増えていくわけです。

なお、私はあんまり使わないんですが、
編集画面の上部にある『プレビュー』を押したときに表示されるのは
/preview にアクセスしに行ってるそうなので、こちらも除外するのが良さそうです。

2. フィルタ機能を使って集計対象から除外する
このままでは、ブログを書いている日だけ PV 数が上昇してしまい、
PV数の遷移グラフが信用ならないものになってしまいます。
フィルタ設定をおこなうことで、集計結果を正常化させましょう。
Google Analytics のホーム画面 にアクセスしたら、
左下にある歯車マークが添えられた「管理」をクリックしてください。

いろいろ出てきますが、一番右のカラムから「フィルタ」を選んでください。

「+ フィルタを追加」ボタンを押します。

例えば以下のように入力します。

- フィルタ名は自分のわかりやすいようお好みで
- 「フィルタの種類」は「カスタム」
- 「フィルタ フィールド」は「リクエスト URI」
- 「フィルタ パターン」には正規表現が使えるので「^/(realtime_)?preview$」と入力。
これで /realtime_preview も /preview もフィルタの対象となります - 最後に下にある「このフィルタを確認する」でどう変化するのか確認しておくと安心です
- 問題なければ「保存」ボタンで設定を保存します
以上です。
3. 下書きプレビュー共有URLも除外対象にする
もうひとつ、はてなブログでは、下書き保存したあとに共有URLの取得ができますが、
それについても除外対象にしておきましょう。
個人ブログではあんまり使わない機能ですが、
会社のブログなどでは使うことの多い機能かと思います。
以下のような設定になりました。

2. で記載した設定とほぼ同じですが、
「フィルタ パターン」を「^/draft/.+」としているのが重要な違いです。
下書きプレビュー共有URLは /draft/<文字列> のような作りになっているので、それらを除外しているわけですね。
4. おわりに
一度作ったフィルタ設定は、仮に他のブログを作ったときでも、
「+ フィルタを追加」ボタンを押したあとの画面で「既存のフィルタを適用」を選択することにより、かんたんに再利用できます。

フィルタ設定は、設定した後のアクセスのみに反映されますから、
ブログを作ったらすぐにフィルタ設定を入れて、正確な Google Analytics データを最初から取得できるようにしておくことがおすすめです!
Unity Hub でインストールした Unity の C# Script テンプレートを変更

以前の Unity では以下の記事にあるように、 /Applications/Unity/Editor/Data/Resources/ScriptTemplates 以下のファイルを編集することで、
C# Script テンプレートをデフォルトから変更することが出来ていました。
しかし、 Unity Hub で Unity をインストールした場合には、
そのディレクトリは存在しないし、仮にそのディレクトリにファイルを作成したところで Unity は影響を受けません。
では、 Unity Hub でインストールした Unity の C# Script テンプレートがどこにあるのか?
探してみました。
cd /Applications/Unity find . -name *Script.cs.txt ./Hub/Editor/2019.1.3f1/Unity.app/Contents/Resources/ScriptTemplates/86-C# Script-NewSubStateMachineBehaviourScript.cs.txt ./Hub/Editor/2019.1.3f1/Unity.app/Contents/Resources/ScriptTemplates/81-C# Script-NewBehaviourScript.cs.txt ./Hub/Editor/2019.1.3f1/Unity.app/Contents/Resources/ScriptTemplates/83-C# Script-NewTestScript.cs.txt ./Hub/Editor/2019.1.3f1/Unity.app/Contents/Resources/ScriptTemplates/86-C# Script-NewStateMachineBehaviourScript.cs.txt
というわけで、目的のファイルは
/Applications/Unity/Hub/Editor/2019.1.3f1/Unity.app/Contents/Resources/ScriptTemplates/81-C# Script-NewBehaviourScript.cs.txt
にありました。
(※「2019.1.3f1」の部分は、インストールした Unity のバージョンによって変わります)
いちおう変更前に、念のためバックアップをとっておきます。
cd /Applications/Unity/Hub/Editor/2019.1.3f1/Unity.app/Contents/Resources/ScriptTemplates cp "81-C# Script-NewBehaviourScript.cs.txt" "81-C# Script-NewBehaviourScript.cs.txt.bak" ls 81-C# Script-NewBehaviourScript.cs.txt 86-C# Script-NewSubStateMachineBehaviourScript.cs.txt 81-C# Script-NewBehaviourScript.cs.txt.bak 87-Playables__Playable Behaviour C# Script-NewPlayableBehaviour.cs.txt 83-C# Script-NewTestScript.cs.txt 88-Playables__Playable Asset C# Script -NewPlayableAsset.cs.txt 83-Shader__Standard Surface Shader-NewSurfaceShader.shader.txt 90-Shader__Compute Shader-NewComputeShader.compute.txt 84-Shader__Unlit Shader-NewUnlitShader.shader.txt 91-Assembly Definition-NewAssembly.asmdef.txt 85-Shader__Image Effect Shader-NewImageEffectShader.shader.txt 92-Assembly Definition-NewEditModeTestAssembly.asmdef.txt 86-C# Script-NewStateMachineBehaviourScript.cs.txt 92-Assembly Definition-NewTestAssembly.asmdef.txt
81-C# Script-NewBehaviourScript.cs.txt をこのように変更してみました。
using UnityEngine; namespace Hatone { public class #SCRIPTNAME# : MonoBehaviour { #region Unity Methods void Start() { } void Update() { } #endregion } }
なお、個人的な好みで { が始まる前の改行を無くしていますが、
Microsoft の C# コーディング規約 としては
{ の前に改行を入れることを要求していますので、上のは一般的な書き方ではないことにご注意ください。
デフォルトのテンプレートに namespace を毎回付けるのが面倒だったり、
なにげに文字エンコーディングが UTF-8 with BOM であることも気になっていましたので(BOM無しの UTF-8 にしたい)、
テンプレートを変えることで作業効率がアップできそうだと思います!
デフォルトのテンプレートが肌に合わない方はぜひお試しください。